Publish: 2023/11/15
Last update: -
# Stable Diffusion - 01: 環境構築
# 前提
- Macユーザを対象とした記事です。
- Stable Diffusion web UI を使用します。
# 全体の流れ
- HomeBrewのインストール
- インストール先のディレクトリ準備
- モデルデータの準備
- 関連ライブラリのインストール
- Automatic1111のダウンロード
- モデルファイル設置
- Automatic1111の起動
# HomeBrewのインストール
- 公式サイト(Homebrew) (opens new window)のサイト参照して導入ください。
- 導入が完了すると以下のコマンドでバージョンが表示されます。
brew -v
# インストール先のディレクトリ準備
- これは好きなところにディレクトリを作れば良いだけです。
# モデルデータの準備
- .safetensors ファイルを準備します。
- 私はアニメ風の画像を作りたいので、いくつかモデル例を提示します。
# 関連ライブラリのインストール
- 以下のコマンドで必要なライブラリが手に入るようです。
brew install cmake protobuf rust python@3.10 git wget
# Automatic1111のダウンロード
- ダウンロードするディレクトリに移動して以下のコマンドを実行します。
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui
# モデルファイル設置
- Automatic1111をダウンロードすると、stable-diffusion-webuiディレクトリが作成されます。
- 以下のフォルダにあらかじめダウンロードしておいたモデルファイルを配置します。
stable-diffusion-webui > models > Stable-diffusion
# Automatic1111起動
- 起動します。
./webui.sh
- 色々と処理が走りますので待ちます。
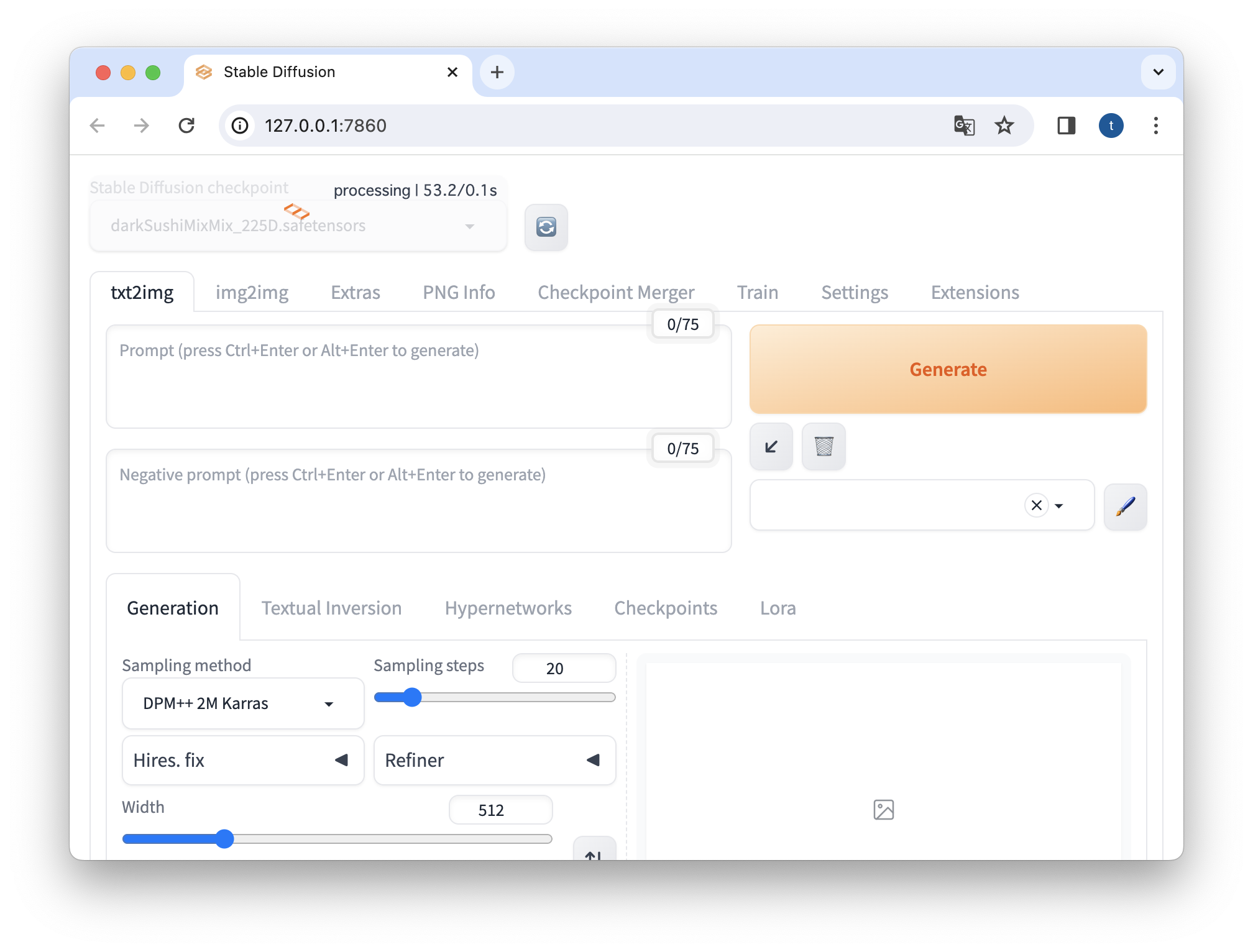
- しばらくすると自動でブラウザが開きます。
- 次の画面が表示されたら準備完了です。

# エラーが出る場合
- 以下のエラーが出る方は、グラフィックカードがHalf floatに対応していないようです。(Half fload: 半浮動小数点数の計算)
RuntimeError: "LayerNormKernelImpl" not implemented for 'Half
- その場合は、以下のように実行にオプションをつけることで解消されます。
./webui.sh --precision full --no-half
:::
# まとめ
- インストール作業はそれほど難しくありませんが、データが大きいのでダウンロードに時間が掛かります。
- 次回はプロンプトを入力してイラストを生成してみましょう。
以上