Publish: 2023/10/9
Last update: 2023/10/9
# VuePress - 01: 環境構築
# はじめに
個人的な活動をする機会が増えてくる中で「あ、私もブログをやってみたいなあ」と思いました。
もともとHTMLが得意だったこともあって、ある程度オリジナリティを出したいという思いもあります。
でも、飽き性なのでデザインや更新作業に手間をかけたくない気持ちの方が大きかったです。
色々調べる中で出会った「VuePress」が私のイメージに近かったので、これを使ったら手間をかけずに作ることができて、それなりにカスタマイズもできそうです。
\ようし、こいつを試してみしょう/
ということで、このウェブサイトは、VuePressで作ってみることにしました。
# VuePressとは
VuePressは、一言で伝えると静的ページを作成するツールです。
- 静的コンテンツ
誰がアクセスしても同じコンテンツを提供するものを静的コンテンツと呼びます。
- 動的コンテンツ
アクセスする人によってコンテンツが変わるものを動的コンテンツと呼びます。
VuePressは、Markdown形式で書かれた文書をもとに、軽量なウェブサイト(HTMLファイル)を自動で作ってくれるツールです。デザイン性もなかなかだし、ちょっと設定すれば記事を検索する機能も有効化できます。
ふむふむ、こいつは使えそうだ。
VuePress の Good Point
- サイトが軽い
- デザイン性が高い(カスタマイズもできる)
- 管理の負担が少ない
- 検索できる
# 導入〜公開までの流れ
これから説明する内容はMacPCユーザ向けの内容です。
大まかには以下のような流れで実装&公開を行います。
1. 環境の整備
- Nodebrewインストール
- Npmインストール
- yarnインストール
- VuePressインストール
2. コンテンツ作成
- README.mdを作成する
3. 動作確認
- buildして開発環境で起動する
4. GitHub Pagesでの公開
- githubの登録を行う
- repositoryを作成する
- vuepressをgithub用にカスタマイズする
- githubに作成したページをuploadする
GitHub Pagesって?
GitHub pagesは、HTMLファイルを置くだけでウェブサイトとして公開できるサービスです。無料かつ広告なしで使えるので、一般的なレンタルウェブサーバよりお得です。
GitHub信者に怒られるかもしれませんが、便利なウェブサーバとして扱っちゃいましょう。
# 1. 環境の整備
# 1-1. Nodebrewインストール
- VuePress環境の構築には、npm/nodebrew/yarn/vuepressの4つが必要なようです。
- まずはnodebrewを入れましょう
brew install nodebrew
- Nodebrew、入りました。
nodebrew -v
nodebrew 1.2.0
- パスを通しておきます。
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.zshrc
# 1-2. Npmインストール
- 次にnpmを導入
nodebrew install npm
- Npm、入りました。
npm -v
10.1.0
npmとは?
npmは、Node.jsのパッケージを管理する仕組みです。
モジュール間の依存性や競合を回避する動きをします。
- Npmを導入すると、package.jsonが生成されます。
ls
packeage.json
# 1-3. Yarnインストール
- yarnをインストールします。
npm install -g yarn
Yarnとは
npmの上位互換なのだとか。
だったらnpmじゃなくてyarnだけあれば良くない?よくわかっていないから今度調べよう
- yarn、入りました。
yarn -v
1.22.19
# 1-4. VuePressインストール
- 作業フォルダを作って、そこでnpmを起動します。
mkdir vuepress
cd vuepress
npm init -y
- ついに、vuepressインストール
npm install -D vuepress
# 2. コンテンツ作成
# 2-1. package.json編集
vi package.jsonでファイルを編集しましょう。
開いた後、scriptsのセクションを以下のように変更します。
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build dist"
},
ここでは2つのコマンド処理を定義しています。
- dev:
- docsフォルダをVuePressの開発モードで実行する、という処理です。
- build:
- .mdファイルからVuePressのHTMLファイルを生成し、distフォルダに保存するという処理です。
# 2-2. README.md編集
- まずは、ドキュメントを配置するdocsフォルダを作りましょう。
- 次に、docsフォルダ内に README.md (opens new window) を作成しましょう。このファイルに書いた内容がトップページ(index.html)になります。
mkdir docs
echo '# Hello VuePress' > docs/README.md
- 早速、build処理(.mdファイルから.htmlを作る処理) を実行しましょう。Markdown形式のファイルは先ほどのREADME.mdしかありませんが、それがHTMLになるはずです。
yarn build
# 2-ex1. エラー対応
- 私の環境ではエラーが出ました。
- どうやら、SSLのバージョンがサポートされていないようです。
{
opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],
library: 'digital envelope routines',
reason: 'unsupported',
code: 'ERR_OSSL_EVP_UNSUPPORTED'
}
Node.js v20.7.0
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
- WEBでエラーを検索すると、node.jsのバージョンが良くないらしい。
- ならば、古いバージョンnvmをインストールします。
nvm install 16.20.2
- パスを通します。
source ~/.zshrc
- バージョン確認でパスが通ったことを確認します。
nvm -v
0.39.3
- 古いバージョンを使用することを指定します。
- これはTerminal起動するたびに設定しないといけないみたいです。
nvm use 16
Now using node v16.20.2 (npm v8.19.4)
- 安定バージョンをインストールします。
nvm install --lts --latest-npm
- nodeが安定バージョンになりました。
node -v
v18.18.0
- packeage.jsonのあるフォルダでbuildを実行すると、処理が成功しました。
yarn build
yarn run v1.22.19
$ vuepress build dist
WAIT Extracting site metadata...
[23:13:49] Compiling Client
[23:13:49] Compiling Server
[23:13:53] Compiled Server in 4s
[23:13:54] Compiled Client in 5s
WAIT Rendering static HTML...
DONE Success! Generated static files in docs/.vuepress/dist.
/docs/.vuepress/distフォルダが生成され、その中に HTML/CSS/JavaScript 等のファイルが生成されました。
cd docs/.vuepress/dist
ls
about.html assets index.html
# 3. 動作確認
- 自分のパソコン内にサーバ機能を立ち上げて、動作確認をします。
yarn dev
DONE [10:04:31] Build d49ed4 finished in 351 ms! (http://localhost:8080/)
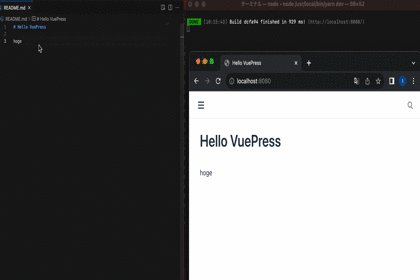
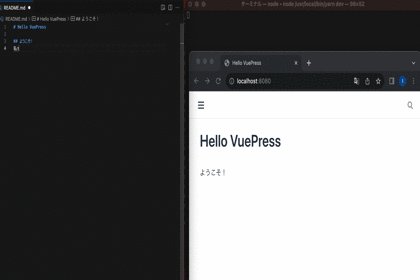
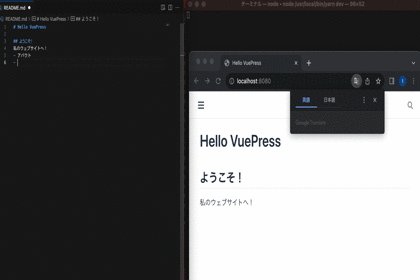
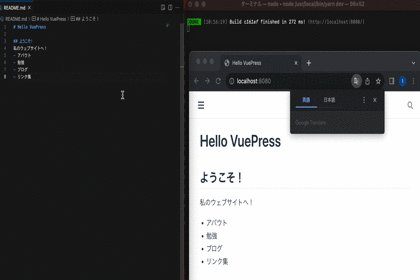
- 記載されたURL(http://localhost:8080/ (opens new window))を開くと、Readme.mdのページが開きます。
- markdownファイルを更新すると、ブラウザ画面もリアルタイムに反映されるので、中身を確認しながら編集できます。

# 4. git pagesで公開
# 4-1. GitHub登録
- GitHubのウェブサイトを開いて、「GitHubに登録する」ボタンから会員登録をします。
- 表示される内容を読みながら登録を進めましょう。
# 4-2. Repositoryを作成する
- 新しいリポジトリを作成します。
- 好きな名前で良いのですが、公開するWEBサイトのアドレスになるので、よく考えないと大変なことになります。
# 4-3. VuePressにGitHub用の設定を行う
- vuepressで書き出したファイルをそのままGitにアップロードすると、レイアウトが崩れます。

- これは、CSSのパスがローカルとGitでは異なるからです。Git Pagesでは、
https://ドメイン名/Repository名/assets/css/スタイルシートというパスになります。リポジトリ名が入ってしまうので、ローカルと異なり、CSSやJSを読み取れなくなってしまうのです。 - ベースのファイルパスを修正するためには、
docs/.vuepress/config.jsを以下のように編集します。
module.exports = {
...
description: 'テクノロジー & 資格 & フリー素材',
dest: 'dist/',
base: '/dxsec/',
...
- baseは、リポジトリ名を入れます。
- destは、vuepressで作成されたHTMLの書き出し先を記入します。ついでに設定しておきましょう。
- config.jsを編集した後、改めてHTMLファイルの生成を行います。
yarn build
yarn run v1.22.19
DONE Success! Generated static files in dist.
✨ Done in 7.04s.
# 4-4. VuePressで作成したページをuploadする
- distフォルダの中身を全て選択し、作成したリポジトリの中にアップロードするだけで完了です。それだけで、GitPagesとして公開されます。
- なお、GitPagesは容量500MBまでという上限があるようです。
# まとめ
- 今回、以下の内容を記載しました。
1. 環境の整備
- Nodebrewインストール
- Npmインストール
- yarnインストール
- VuePressインストール
2. コンテンツ作成
- README.mdを作成する
3. 動作確認
- buildして開発環境で起動する
4. GitHub Pagesでの公開
githubの登録を行う
repositoryを作成する
vuepressをgithub用にカスタマイズする
githubに作成したページをuploadする
ウェブサイトとして公開する場所には dist フォルダの中身を配置して、バックアップとして別のリポジトリを用意して docs フォルダの中身を配置すると、将来GitPagesから別システムに移行する際も簡単にできるようになりそうです。
以上