Publish: 2023/10/9
Last update: 2023/10/9
# VuePress - 02: 初期設定
# 基本設定
- サイト全体の設定は、docs/.vuepress/config.js に記述します。
- ファイルがない場合は新規作成します。
- config.js を下記のように編集します。
module.exports = {
title: 'こざえもんの日常',
description: 'テクノロジー & 資格 & フリー素材',
locales: {
'/': {
lang: 'ja'
}
},
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' }
]
}
# READMEの変更
- トップページに表示される内容は README.md (opens new window) に記載されています。
- README.mdファイルの中身を削除して、以下の内容に書き換えます。
---
home: true
heroImage: /hero.png
heroText: Hero Title
tagline: Hero subtitle
actionText: Get Started →
actionLink: /guide/
features:
- title: Simplicity First
details: Minimal setup with markdown-centered project structure helps you focus on writing.
- title: Vue-Powered
details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue.
- title: Performant
details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded.
footer: MIT Licensed | Copyright © 2018-present Evan You
---
- 次のようなページになります。
- シンプルでカッコいい!でも画像がリンク切れだ..

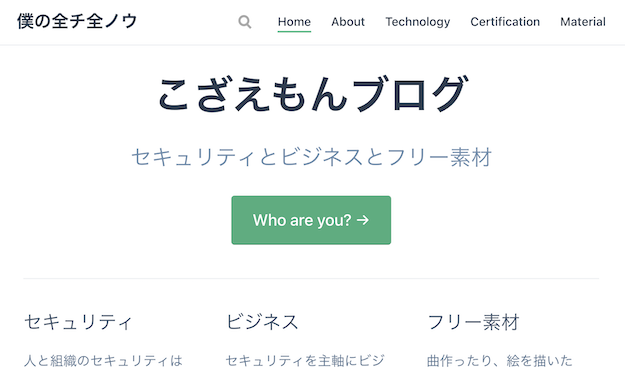
- 必要に応じてアレンジすると良いでしょう。私はブログの名前や説明文を変えました。
うーん??
- /.vuepress/public フォルダを作って画像を置くとリンク切れが解消するような記事を見ましたが、なぜかうまくできませんでした。この後、画像の設置は諦めて、heroImage部分は削除しました。
# ナビバー(上のバー)表示
- ナビバー(Navigation bar)は画面上のリンク集のことです。
- config.js を編集すると表示されるようになります。themeConfig あたりを確認ください。
themeConfig: {
nav: [
{ text: 'Home', link: '/' },
{ text: 'About', link: '/about.html' },
{ text: 'Technology', link: '/tech/' },
{ text: 'Certification', link: '/certification/' },
{ text: 'Material', link: '/Material/' },
]
}
- やった!画面上にメニューが表示されました!

# サイドバーの表示
- サイドバーは画面左に表示されるひとっ飛びリンクのことです。
- sidebat: "auto" を追加すると表示されるようになります。
- config.js を編集すると表示されるようになります。themeConfig あたりを確認ください。
module.exports = {
...
themeConfig: {
...
sidebar: "auto",
sidebarDepth: 2,
...
},
...
}
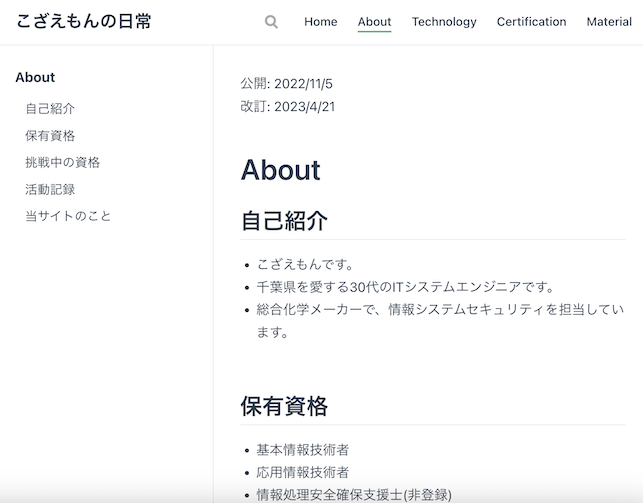
- 画面左にメニューが出てきました!クリックすると、記事内のその部分へ飛びます。ハイパーリンクは偉大な発明です。

# まとめ
- ここまでできれば、VuePressで作ったブログっぽくなりますね。
- これからカラー設定等をアレンジすることで、独自性を発揮し、満足のいくブログライフを送れますね。
以上